Checkout UI Extensions
Communicating how TryNow works to shoppers in the Shopify Checkout
What are Checkout UI Extensions?
Checkout UI Extensions are app blocks for Shopify Checkout pages. They can be used to educate shoppers about the function of TryNow at the checkout stage.
Prerequisites
To add TryNow Shopify Checkout UI blocks to the information, shipping, and payment pages you must be a Shopify Plus merchant and have enabled Checkout Extensibility (i.e. not be using checkout.liquid).
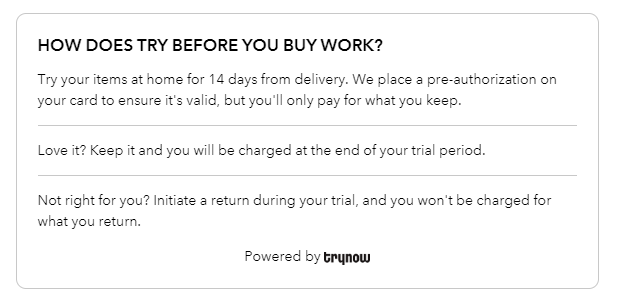
TryNow Summary Card
The Summary Card provides general information regarding the most important features of the TryNow selling plan to shoppers. The information of the card is static and cannot be changed. The block can be placed in different sections of the Checkout template page. Style customizations are heavily limited due to Shopify restrictions.

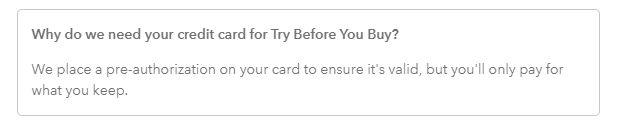
TryNow Payment Information Card
The Payment Information Card offers context to shoppers explaining why they need to include their credit card information for TryNow orders. The Payment Information Card can't be dragged and dropped in different sections of the Checkout template. It will remain fixed in the Payment section.

Implementation Guide
Checkout UI Extension blocks can be added in the customizer of Shopify Checkout templates. Follow these steps to implement TryNow Checkout UI Extensions:
Step 1: Access Checkout Editor
- Log in to your Shopify admin dashboard
- Navigate to Settings > Checkout
- In the Checkout section, click Customize
- Select the checkout template you want to edit (or create a new one)
Step 2: Add TryNow Extension Blocks
- In the checkout editor, locate the section where you want to add a TryNow block
- Click the Add block button
- Under the Apps tab, find the TryNow section
- Select one of the available TryNow blocks:
- TryNow Summary Card
- TryNow Payment Information Card
Step 3: Configure Block Placement
-
Summary Card: Can be placed in various sections of the checkout, including:
- Information section
- Shipping section
- Sidebar section
- Custom sections
-
Payment Information Card: Can only be placed in the Payment section and will automatically appear when a customer has TryNow items in their cart
Step 4: Save and Preview
- After adding and positioning the TryNow blocks, click Save to apply your changes
- Use the Preview feature to see how the checkout will appear to customers
- Test the checkout flow with TryNow items to ensure the extensions appear correctly
Best Practices
Placement Recommendations
- Summary Card: Place this in a prominent location early in the checkout flow (Information section or sidebar) to ensure customers understand the TryNow process before proceeding
- Payment Information Card: This is automatically placed in the Payment section and should not be removed if you offer TryNow
Messaging Consistency
- Ensure that messaging throughout your store (product pages, cart, checkout) provides consistent information about TryNow
- Avoid conflicting information that might confuse customers about the Try Before You Buy process
Testing
- Test the checkout flow with various combinations of TryNow and regular items
- Verify that the extensions appear correctly on all devices (desktop, tablet, mobile)
- Check that the messaging is clear and understandable to customers
Troubleshooting
If the TryNow extension blocks are not appearing in the checkout:
- Verify that you have Shopify Plus and Checkout Extensibility enabled
- Ensure the TryNow app is properly installed and configured
- Check that you're not using the legacy
checkout.liquidtemplate - Contact TryNow support if the issues persist
Related Resources
Updated 3 months ago