FAQs
Follow the solutions below to implement the FAQs and find resources for common caveats
Background
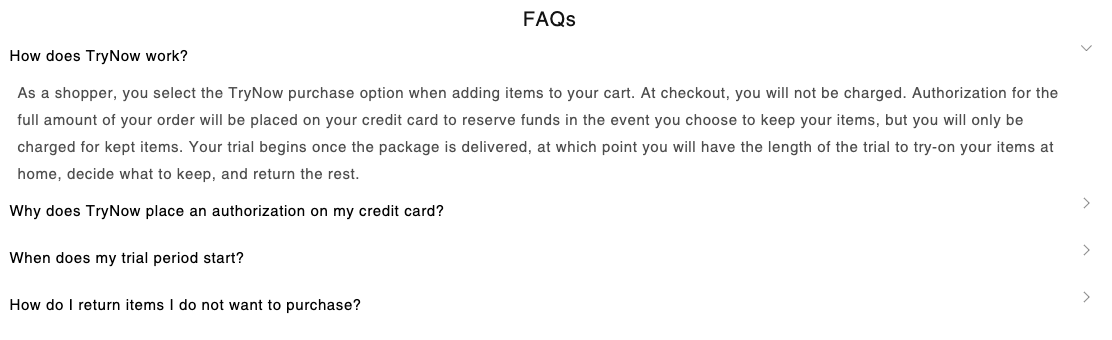
The FAQs section provides customers with clear and concise answers to common questions about the Try Before You Buy (TBYB) program, offering detailed information on all aspects of the process.

What's next?
TryNow recommends testing your FAQs section out-of-the-box before following the below steps. You should also have some familiarity with Shopify Liquid Theme code.
The FAQs
The FAQs section operates independently of other TryNow blocks. It is recommended to include this section in the template of the TryNow collection.
Additionally, it can be utilized on various other pages of your site, including the Home Page.
Please note that there can only be up to 5 questions, as Shopify does not yet allow dynamic block additions. If you need to include more questions, you can add a new FAQs section and hide the title.
1. Styling the FAQs
The FAQs offers a variety of settings to modify the text and style of its components. However, for more specific styling needs, you can utilize the Custom CSS setting within the theme.

HintFor this setting, you can utilize any selector to customize the FAQs. However, it's important to note that in certain situations, you may need to use
!importantto override existing styles effectively.
2. FAQs selectors
| Selector | Description |
|---|---|
frequently-asked-questions | The main container of the whole component, encompassing all FAQ elements. |
.tn-faqs-container | The primary container for the FAQs section, organizing the layout and spacing of the FAQ items. |
.tn-faqs-title | Applies to the title within the FAQs section, centering and highlighting it for emphasis. |
.tn-faq-container | Container for individual FAQ pairs (question and answer), structuring each pair for consistent styling. |
#tn-faq-container-X | Targets a specific FAQ container, where 'X' is the unique number identifier for each FAQ item, allowing custom styling. |
.tn-faqs-question | Styles individual questions, applying consistent text formatting across all questions. |
.tn-faqs-arrow-icon | Represents the arrow icon next to each question, which rotates on click, indicating an expanded or collapsed state. |
.tn-faqs-answer | Styles individual answers, applying consistent padding and text formatting across all answers. |
Updated 2 months ago