Enabling Your Shopify Returns Integration
This is the right integration to setup if one of the following options applies:
- You are using Shopify native functionality to create and process returns.
- If you are using a returns platform outside of Shopify that TryNow does not have a formal integration with, you can check if they have built their platform to be compatible with Shopify:
- Go to an order that had returns and check that the returned item shows a status "Return in progress" or "Returned."
Setting Up Your Integration
Step 1:To set up your Returns Software Integration, you will navigate to Merchant Portal, click on Controls > Returns. Then click Add Integration.
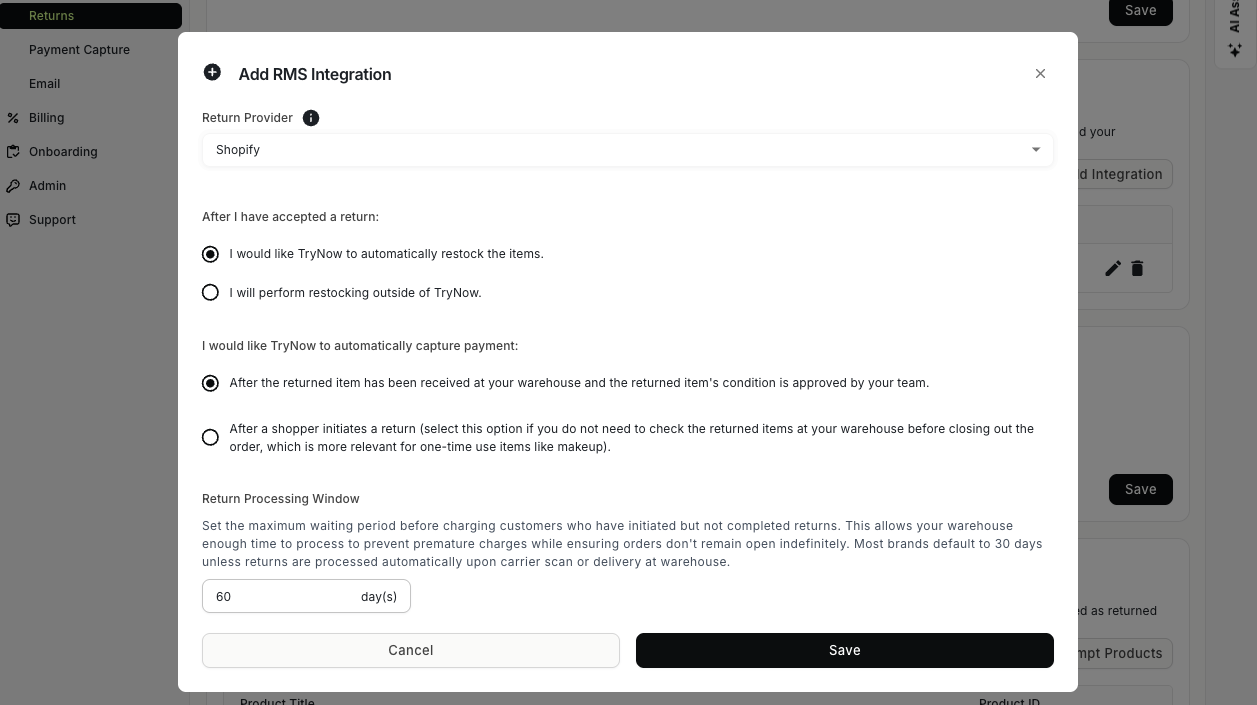
Step 2: Select Shopify as your Return Provider.

Step 3: Configure your RMS integration settings and hit Save.
Handling Returns for Refund
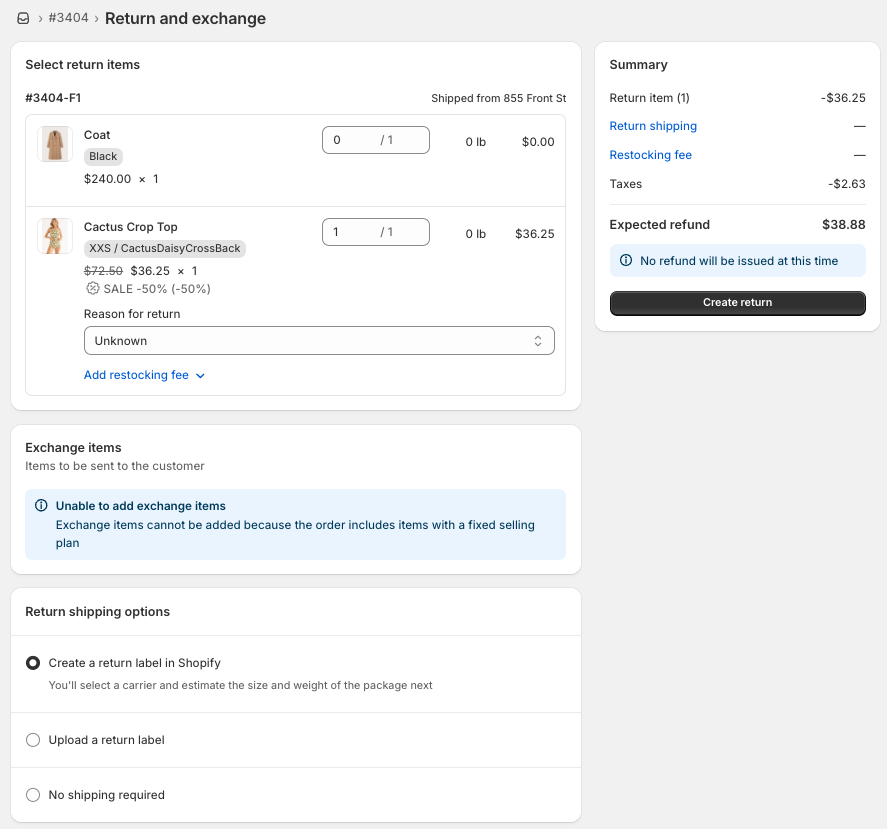
Initiate a return as you normally would in Shopify by clicking on Return on the order details page. Ignore the Expected refund value, as there will not be a refund issued - this will just be data that Shopify will share with TryNow.

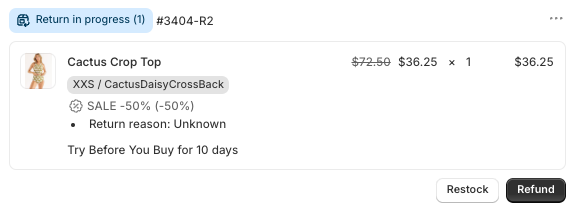
You should then see the item status go from Fulfilled to Return in progress on the order details page.

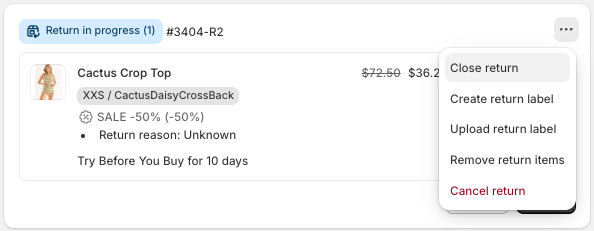
Once you are ready to process / accept the return, click on the three dots on the item and select Close return. This will mark the return as accepted, and TryNow will not charge the shopper for the item.

If your CS team prefers to go through the Refund flow in Shopify, note that Shopify will suggest a refund amount, and Shopify will try to refund as much as possible on the buy now paid portion, even if it is for TryNow items. Ultimately, it does not matter what is refunded at this step, because TryNow will ensure the right net amount is ultimately charged from the shopper.
- Your team can use the suggested refund amount from Shopify. If too much was refunded from the paid portion, TryNow will ensure that the right amount is captured on the authorization to balance it out.
- Your team can zero out the refund amount for TryNow items. TryNow will capture for the right amount accordingly on the authorization.
Handling Returns for Exchanges or Store Credit
Important: TryNow does not receive detailed information on exchanges or store credit if you have set up this Shopify integration.This will require some custom handling, or you can also disable exchanges / store credit for TryNow orders to make things easier.
Why are exchanges different with TryNow orders vs. regular buy now orders?
For buy now orders, the shopper has already paid so you can easily create an exchange for $0.
For TryNow orders, the shopper has not paid on the original order, so when creating an exchange order for $0, you have to ensure that you either capture payment manually or you do not process a return so our system will capture payment in full.
Suggestions
Exchanges in Shopify appear as regular returns, so our system would typically not charge for those items. Also, typical processes consist of creating a $0 new exchange order.
The easiest way to handle this scenario (besides disabling exchanges altogether) would be to not mark the exchanged item as returned in Shopify (do not initiate or close the return). This will cause our system to treat the item as a kept item and properly charge for it.
Updated 2 months ago