Enabling Your Redo Integration
Redo Setup Guide
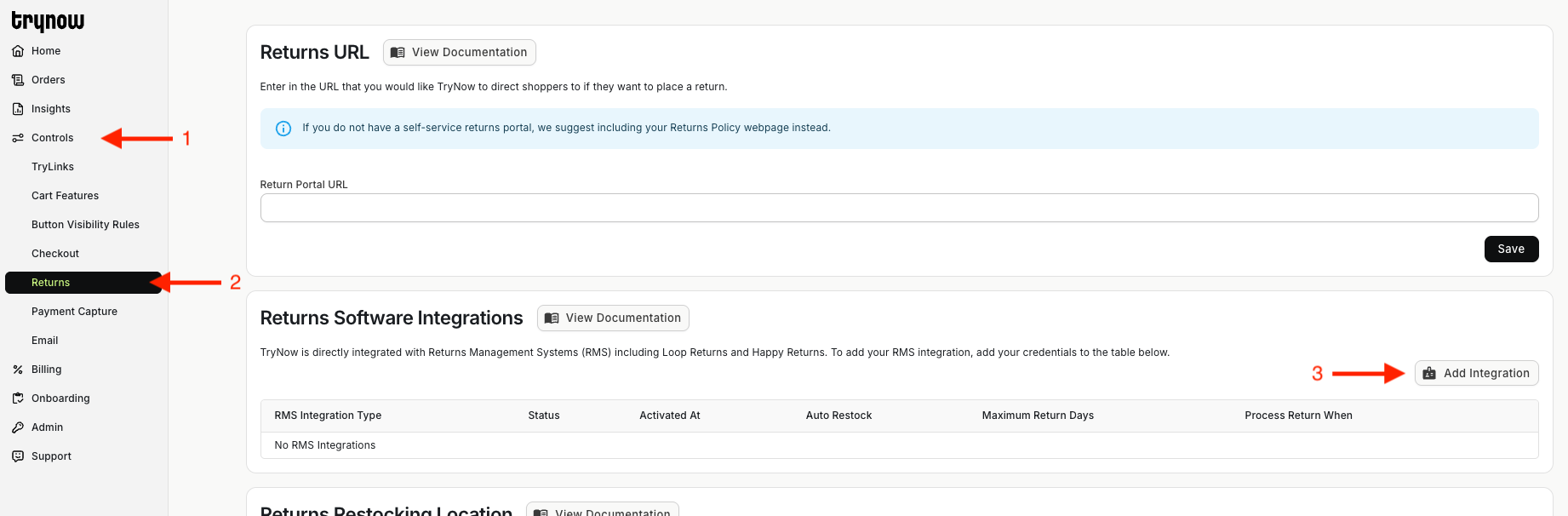
- In the TryNow Merchant Portal, expand the Controls section and select Returns.

- Click the Add Integration button.
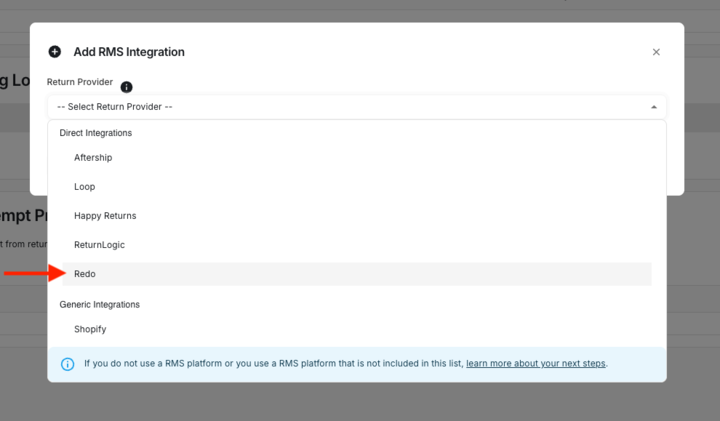
- From the Returns Provider dropdown, select Redo.
- Configure your desired settings, such as Restocking and Return Window Processing.

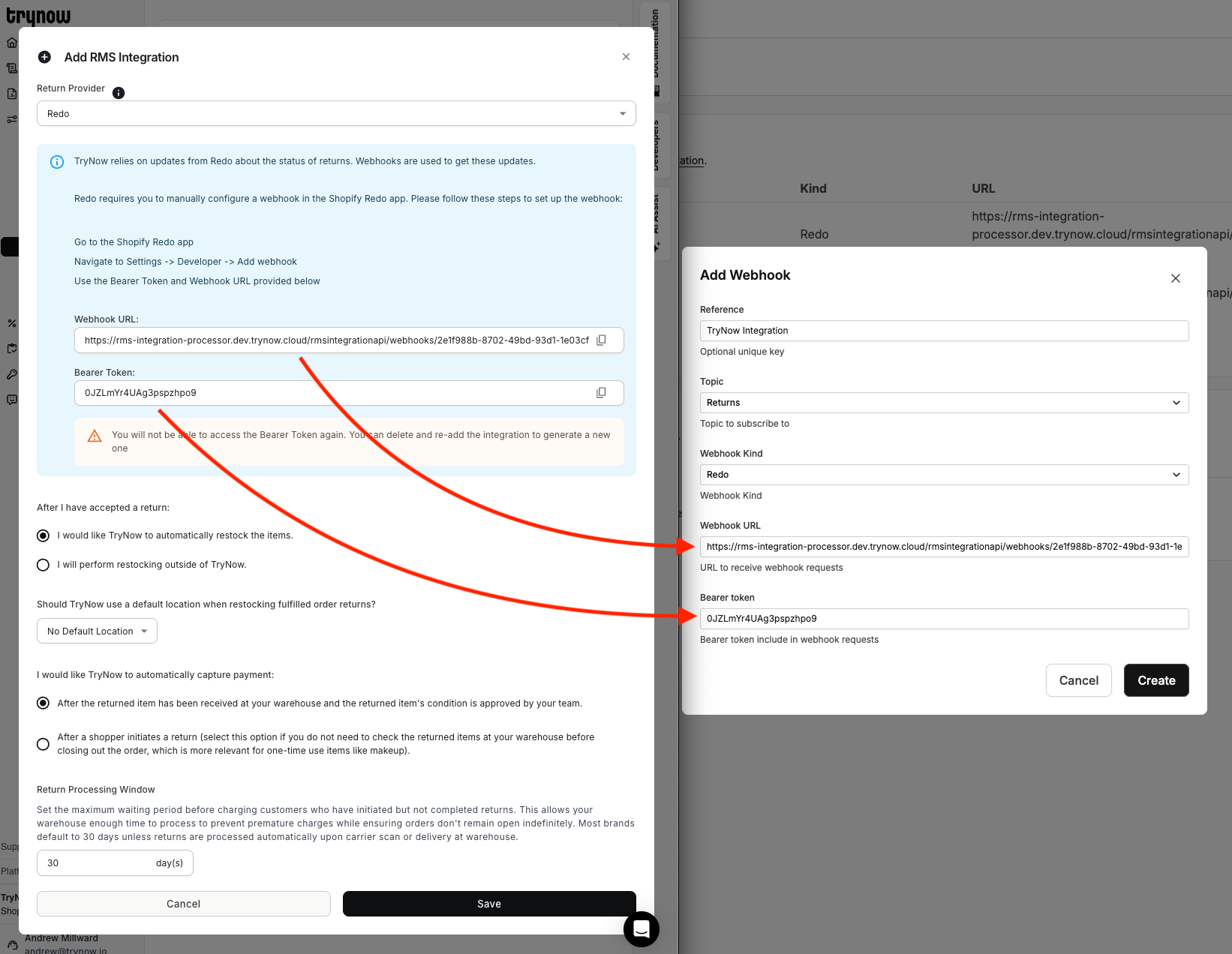
- Within the modal, two pieces of information will be generated for you:
- Webhook URL
- Bearer Token
Temporary access to this connection informationThese values must be entered into Redo. However, they cannot be viewed again after this step. You can easily generate new credentials if needed, but doing so will invalidate the previous token. Either temporarily save this information somewhere safe before continuing, or open a new tab/window to complete the rest of the guide without losing access.
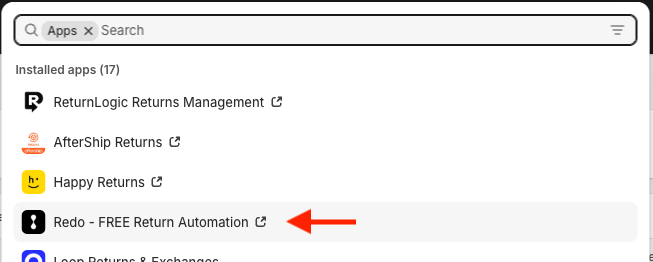
- Open the Redo – FREE Return Automation app in your Shopify admin. Use a new tab or window if you haven't yet saved the integration in TryNow.

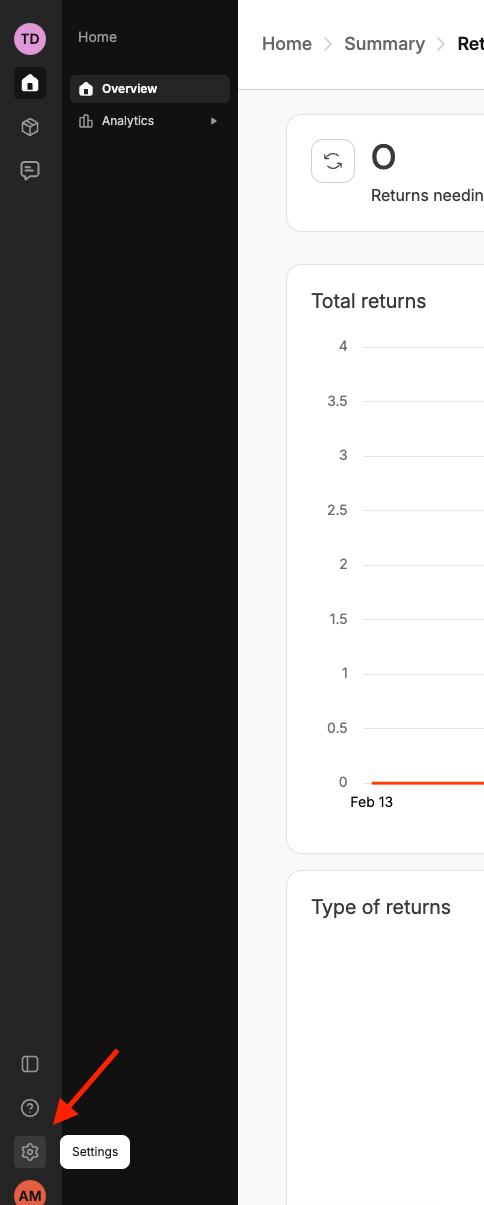
- In the lower left corner of the Redo app, click the Settings gear icon.

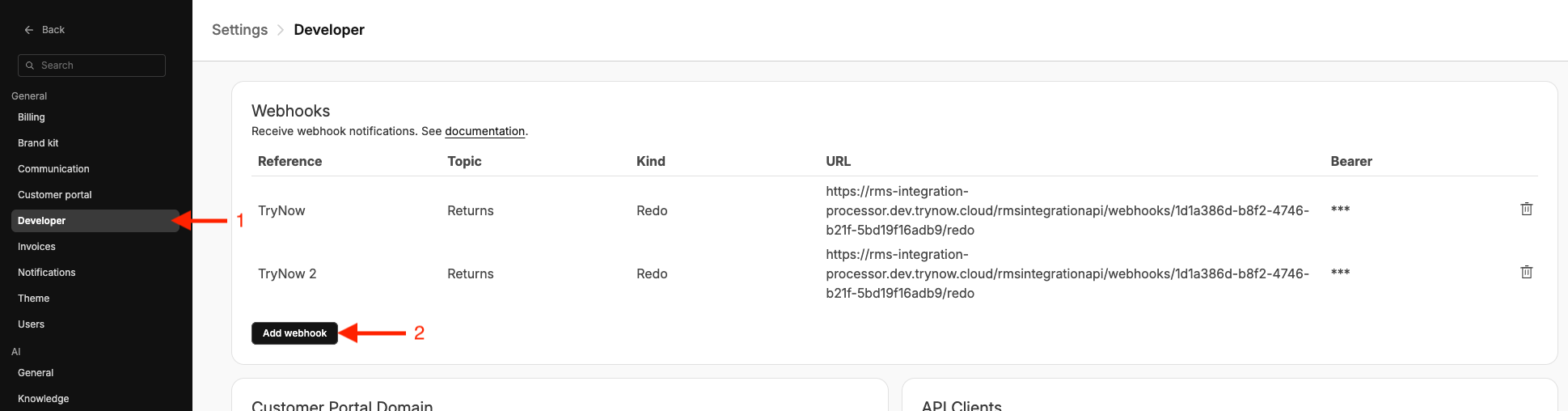
- In the left-hand settings navigation menu, select Developer.

- Click the Add webhook button, then fill in the following fields:
- Reference: Optional. Use a name to identify the purpose of this webhook connection (e.g., TryNow Integration).
- Topic: Set this to Returns to ensure the correct data is sent to TryNow.
- Webhook Kind: Set this to Redo to match the expected data format.
- Webhook URL: Paste the Webhook URL you generated earlier in the TryNow Merchant Portal.
- Bearer Token: Paste the Bearer Token from the same TryNow modal.

- Click Create in Redo, and if you haven't already, click Save in the TryNow Merchant Portal to finalize the integration.
- Delete any temporarily copied credentials, such as the Bearer Token, for security reasons.
Your integrations should be properly configured and you can expect to start seeing updates from Redo within TryNow's Merchant Portal on relevant orders.
Updated 2 months ago