Initialization
Adding the TryNow SDK to a storefront to enable Try Before You Buy
Background
TryNow provides a JavaScript SDK that powers it's Shopper-facing components and exposes a series of methods that can be used by developers to create rich Try Before You Buy experiences. Once initialized in the browser through the methods described below, the SDK is made available through an object on the window called trynow.
Determining How to Use the TryNow SDK
The easiest way to enable Try Before You Buy and the TryNow SDK is via the use of a Shopify App Embed Block. Shopify App Blocks and App Embed Blocks are only compatible with storefronts using Online Store 2.0 themes. In order to use the TryNow Button on a product detail page via App Block, your theme must serialize all inputs in the form. TryNow App Blocks work best on themes that fully implement the Online Store 2.0 architecture.
For other storefronts such as headless sites or templates where Shopify App Blocks are not available, the TryNow SDK should be initialized directly through the use of JavaScript. This allows for the provision of custom parameters such as a Shopify Storefront Access Token when rendering on a headless store.
Initialization via Shopify App Embed Block
TryNow SDK is initialized automatically when using the TryNow Shopify App Blocks. To enable:
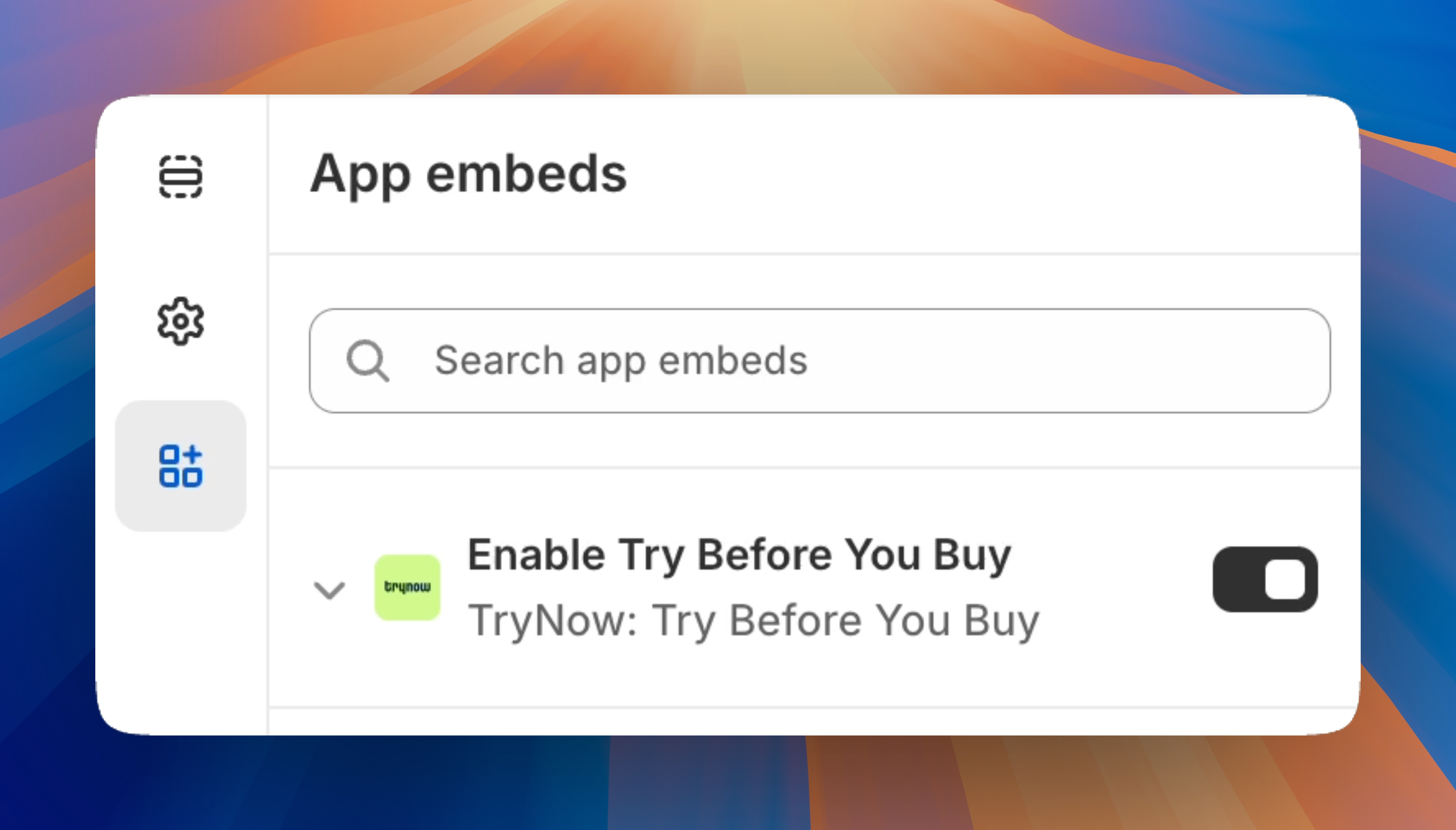
- Open the Shopify Theme Customizer and open the App Embeds section on the lefthand side.
- Turn on the Enable Try Before You Buy App Embed Block

The Enable Try Before You Buy App Embed Block in the Shopify Theme Customizer
Once enabled, trynow will be available for use, and `win
Initialization via <script> Tag
<script> TagWhen initializing the TryNow SDK via JavaScript, the myshopifyDomain parameter is required. Other parameters are optional.
<script
async
src="https://components.trynow.net/shopify/1.5.0/trynow.min.js"
onload="initTryNow()"
></script>
<script>
function initTryNow() {
trynow.initialize({
myshopifyDomain: "acme-store.myshopify.com",
});
}
</script>Configuration
The following configuration can be provided to the TryNow SDK upon initialization
interface TryNowInitConfig {
// Required
myshopifyDomain: string;
// Optional: Shopify Storefront API access token for headless storefront usage
storefrontAccessToken?: string;
// Optional: Shopify Storefront API cart token for headless storefront usage
cartId?: string;
// Optional: When provided, the SDK will wait to initialize until a CustomEvent dispatches
waitForEvent?: string;
// Optional: [BETA] When enabled, the SDK will watch for Shopify add to cart requests that fail to add
atcFailsafe?: boolean;
// Optional: [BETA] When enabled, the SDK will add extra logs
debug?: boolean;
}waitForEvent is helpful when you need to delay initializing TryNow. React and Vue applications, for example, may need to load completely or partially before TryNow is loaded onto the page.
If you chose to add a waitForEvent string, you must dispatch that event in order to initialize TryNow properly. For example:
// Instruct TryNow to wait for an event to initialize
window.trynow.initialize({
myshopifyDomain: "acme-store.myshopify.com",
waitForEvent: "initialize-trynow",
});
// Later, for example:
useEffect(() => {
window.dispatchEvent(new CustomEvent("initialize-trynow"));
}, []);Storefront API Access Token Scopes
When running on a headless store, the storefrontAccessToken parameter should be provided. The token used should have the following scopes:
unauthenticated_read_checkouts
unauthenticated_write_checkouts
unauthenticated_read_product_listings
unauthenticated_read_product_tags
unauthenticated_read_selling_plansUpdated 3 months ago
Check out what you need to ensure you can utilize our app blocks if you are using a Shopify theme.