Create a TryLink
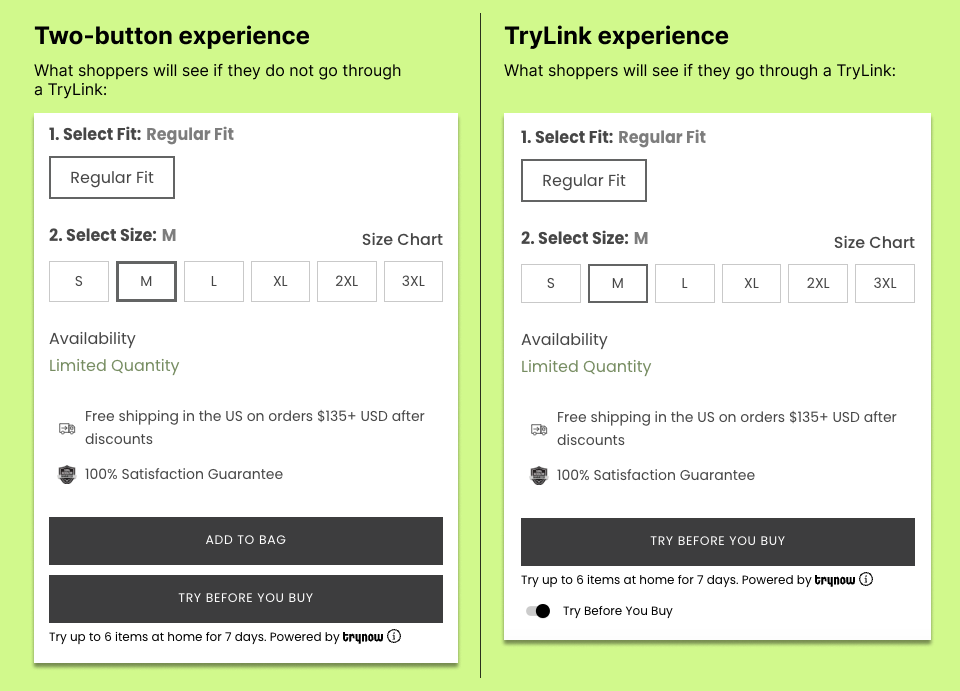
TryLinks create high-converting entry points that render a Try Before You Buy-only experience. By creating a single-CTA experience, TryLinks reduce shopper decision-making and maximize conversion.

We strongly recommend having a TryNow collection page as a TryLink linked in your main navigation. We will be able to easily track conversion of this collection page in your Insights dashboard to ensure TryNow is resonating with your shoppers.
How to Add a TryLink Entry Point into Your Main Navigation
- Create your TryNow collection page. Set the conditions as Product tag is equal to "TryNowAutomated". This is the tag that our Button Visibility Rules adds based on the rules you set.
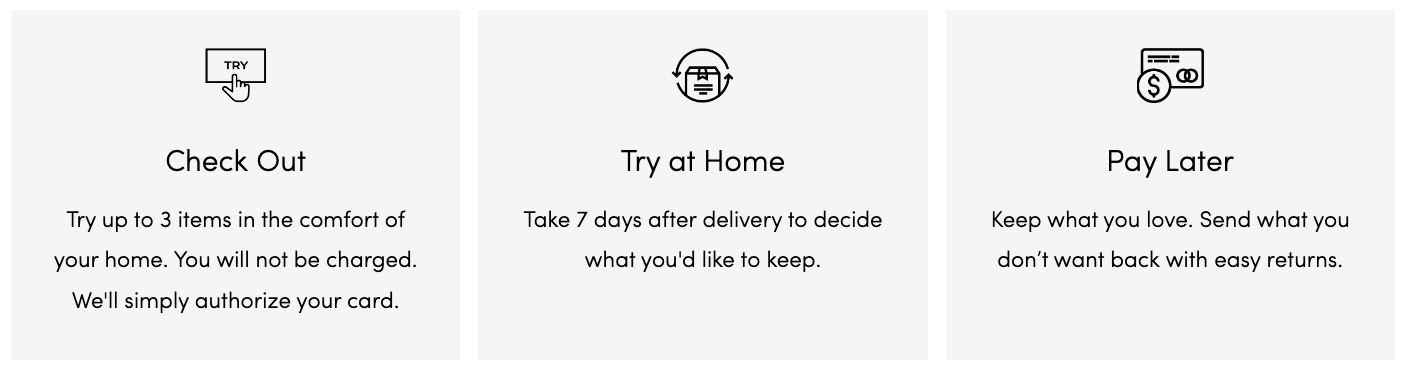
- Create a new collection page template with a How It Works section at the top of the page. You can do this using our How It Works app block or through a different default section provided by your Shopify theme. The image below is a suggestion, and our Inspiration Library has other examples.

- Make the collection page into a TryLink.
- In your TryNow Merchant Portal, go to Controls > TryLinks.
- Click Add Link.
- Add the link to your collection page, give it a name and click Save.
- In your TryLinks table, copy the URL that is generated with the "?tng=..." string. This is your collection page TryLink.
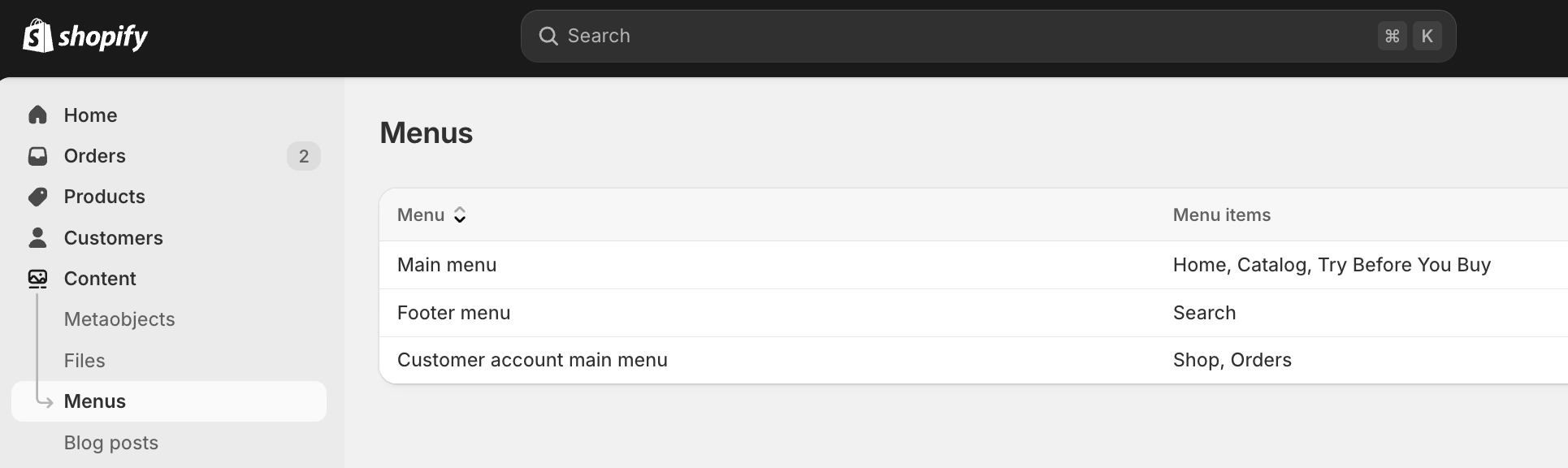
- Add your TryLink into your main navigation. In your Shopify Admin, go to Content > Menus.

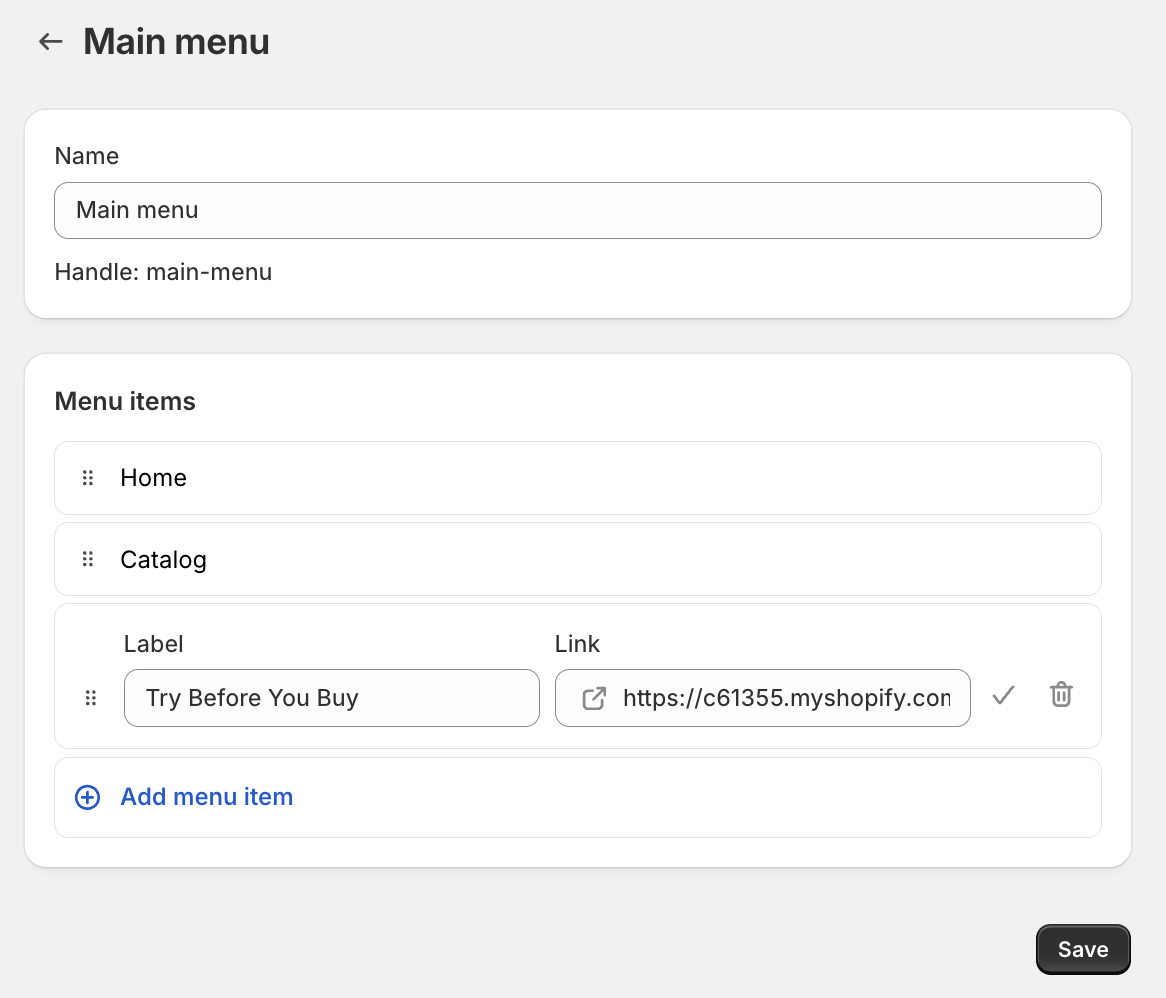
- Select your main navigation menu and click Add menu item.
- For the label, we suggest using "Try Before You Buy" or "Try At Home."
- For the link, make sure to paste the TryLink URL with the "?tng=..." string that you just copied in Step 4.

- Hit Save.
Updated 3 months ago
What’s Next