How It Works
Follow the solutions below to implement the How It Works section and find resources for common caveats
Background
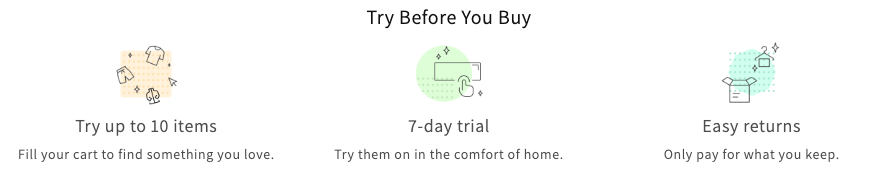
The How It Works section provides customers with a clear and concise overview of the Try Before You Buy (TBYB) program, detailing the steps of the process.

The How It Works section is designed to be integrated into Collection Pages but can also be added to other pages.
The How It Works section
The How It Works section operates independently of other TryNow elements, such as the Entry Point or the CTA button. It is recommended to include this section in the template of the TryNow collection.
Additionally, it can be utilized on various other pages of your site, including the Home Page.
1. Styling the How It Works section
The How It Works section offers a variety of settings to modify the text and style of its components. However, for more specific styling needs, you can utilize the Custom CSS setting within the theme.

HintFor this setting, you can utilize any selector to customize the How It Works section. However, it's important to note that in certain situations, you may need to use
!importantto override existing styles effectively.
2. How It Works selectors
| Selector | Description |
|---|---|
how-it-works | The main container of the whole component |
#tn-hiw-container | Targets the inside container for the "How It Works" section, typically holding the entire content block. |
#tn-hiw-title | Applies specifically to the title within the "How It Works" section, typically centered and formatted for emphasis. |
#tn-hiw-steps-container | Handles the layout for the steps described in the "How It Works" process, ensuring they are centered and evenly spaced. |
.tn-hiw-step | Represents individual steps within the "How It Works" section, formatted to align text and content centrally in a column format. |
.tn-hiw-step-text-container | A container specifically for the text in each step, ensuring text is aligned at the bottom. |
.tn-hiw-subtitle | Used for subheadings within each step of the "How It Works" process, positioned centrally. |
.tn-hiw-text | Targets the descriptive text within each step, ensuring central alignment. |
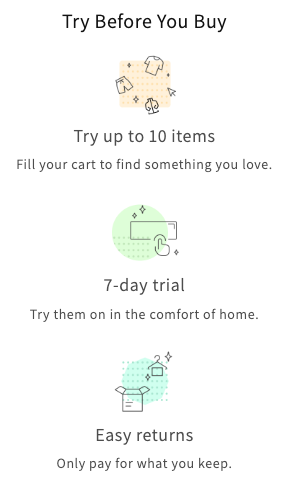
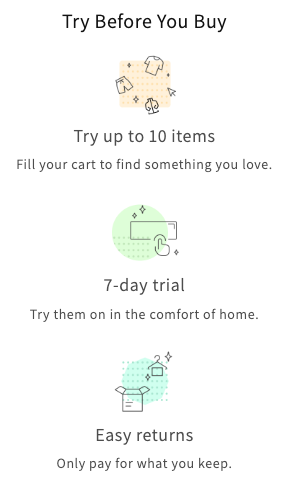
3. Mobile View
The How It Works section includes a default mobile view that activates when the screen width is 768px or less.


Updated 2 months ago